如何设计一个好的提醒
本文作者将结合设计规范及自身的项目经历,将提示方式的使用场景及界限给总结出来,希望对大家以后处理提示方式时有些参考和帮助。enjoy~

如何减少打扰用户的次数甚至不打扰用户,是每一个用户体验设计师应该考虑的事。相信很多设计师都曾纠结于何时用对话框和Toast来做提示。两者大的区别是对话框是一种带有操作的提示,需要用户操作后才会消失,这会直接打断用户的流程;Toast属于轻量提示,不带操作,显示几秒后自动消失,不会打断用户操作。

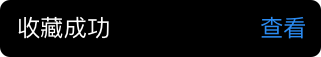
除了以上两种形式,还衍生出Toast+操作的提示,如:

以及用Toast+图标或浮层的提示,如:

以上设计都有亮点及合理的地方,但如何合适使用不打扰用户才是关键。怎么才算合理是一个问题,因为每个设计师的看法都有自己的主观评判标准,但这些标准在用户身上往往只有两个结果,良好的体验和差劲的体验。在这里我结合设计规范及自身的项目经历,将提示方式的使用场景及界限给总结出来,希望对大家以后处理提示方式时有些参考和帮助。
iOS设计规范
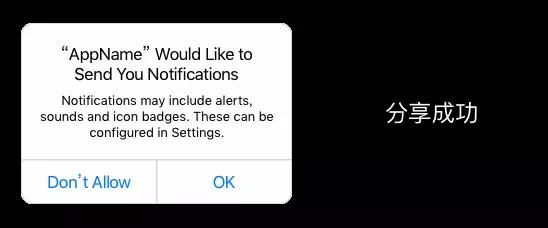
先从iOS设计规范开始,iOS推荐设计师使用横幅,对话框和小气泡的形式来提示用户,但不推荐设计师经常使用对话框的提示形式。只有这三种提示方式是明显不够的,但规范里允许设计师将提示功能与APP自身结合,建立更符合场景的提示机制。有很多设计师会将Android的Toast概念直接引入iOS设计中,以及衍生出Toast+操作,浮层等提醒方式。由于iOS对此没有明确的设计规范,只要是设计合理的,怎么提示都行。
Material Design设计规范
相对于iOS设计规范,Material Design以更谨慎的态度设计了提示用户的规范,并归纳出两个非常棒的概念:确认(Confirm)及确知(Acknowledge)。
确认是要求用户确认自己确实希望执行刚才所调用的操作。在某些情况下,确认随需要用户考虑的操作所相关的警告或关键信息一起显示。
确知就是显示一段文字信息,让用户知道自己刚才调用的操作已经完成。这将消除系统正在执行的隐式操作的不确定性。在某些情况下,确知随撤消操作的选项一起显示。
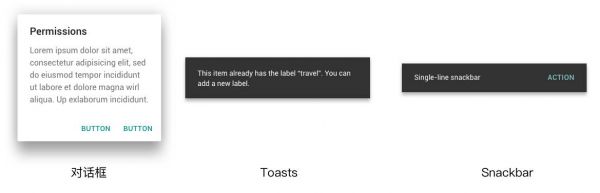
在Material Design规范里,提示只有对话框(确认)及Toast(确知)和Snackbar(确知),同理对话框也是一种非常强的提示方式,会直接打断用户操作,所以设计时要谨慎对待。
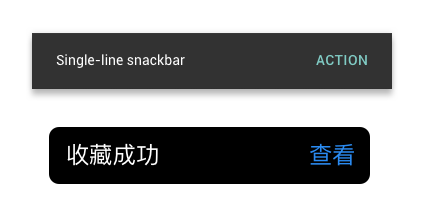
这里要阐述一下Toast,在规范里是规定只有文字,是不能配图标的,所以配图的就不应该叫Toast了,这种样式可以直接理解为一种浮层。同时,Toast也是不能带操作的,如果配操作的,在Material Design里被称为Snackbar,这是Android 5.0新出的控件。Snackbar 是一种针对操作的轻量级反馈机制,常以一个小的弹出框的形式,出现在手机屏幕下方或者桌面左下方。它们出现在屏幕所有层的上方,包括浮动操作按钮,它同Toast一样3秒后消失。三种样式比较:

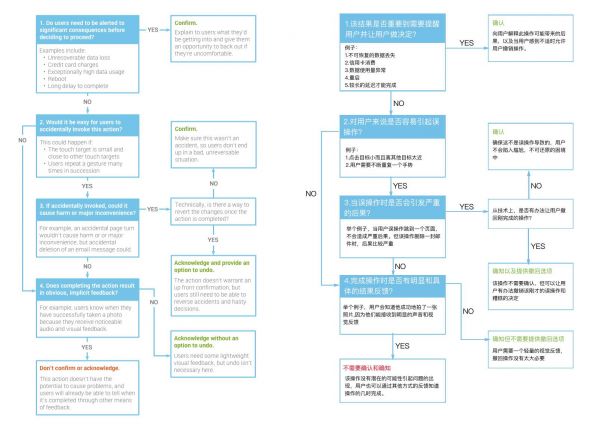
Google也给出了何时需要确认或确知用户操作。以下为我的翻译:

如果每次做设计时都走一遍上述的流程估计大家都会懵逼吧,我以提示的重要性将提示的界限及场景举例出来。为了更好区分专业术语及iOS和Android的差异,提出了一些新词语,如果有误请指正。
重要程度(从高往低):
1、对话框(需要突出提示或存在两个操作按钮以上的提示,影响现流程。)

适用场景:
需要重大决定的场景
容易引起误操作的场景
需要确认的场景
引导到其他流程的场景
运营方案
样式说明:
对话框在界面整体居中显示
对话框文案应尽量简短,结尾不使用标点符号
对话框可以针对运营活动或不同场景下进行样式设计
必须提供关闭、取消等回到原流程的按钮
(2)轻操作(适用于轻量提示时带有操作,如撤销、查看、增添、修改数据,不影响现流程。)

*轻操作在Android里是Snackbar,在iOS里没有相关定义
适用场景:
用于撤销场景:①删除操作(简化删除流程里弹出对话框的流程);②用于做出重大决定后的撤销操作,如清空全部数据和取消绑卡;
用于查看,添加,修改等打断现流程的操作,如①收藏后查看落地页;②收藏后修改存放的文件夹。
样式说明:
Android Snackbar显示时长为3秒;iOS为自定义
Android Snackbar显示在页面底部;iOS为自定义,左右居中显示
轻操作文案应为陈述句且尽量简短,结尾不使用标点符号
(3)浮层(适用于如日夜间模式,隐私模式等带有功能性质的轻量提示,不影响现流程。)

适用场景:
功能(模式):日夜间模式;隐私模式;无图模式;xxx模式
重要提示:支付成功/失败;支付loading(显示时长由自身决定)
样式说明:
浮层结构为icon+文案或占整个页面
若干秒后自动消失
浮层显示在界面整体居中显示
浮层文案应尽量简短,结尾不使用标点符号
(4)Toast(适用于如引起其他页面和系统数据发生变化、失败操作的轻量提示,不影响现流程。)

适用场景:
操作失败(网络异常)
页面内数据添、删除加成功导致其他页面数据发生变化,如推荐新闻
无法操作时的轻量提示
其他页面数据发生变化,如下载完成、失败
样式说明:
Android Toast使用系统默认样式;,iOS Toast使用自定义样式
Android Toast显示时长为3秒;iOS为自定义
Android Toast显示在页面底部且左右居中,iOS Toast为自定义
Toast文案应为陈述句且尽量简短,结尾不使用标点符号;
(5)无提示(操作后页面有明显的变化且不会对用户其他方面造成影响,不影响现流程。)
适用场景:页面内数据添加,删除成功
哪个场景下给提示?
哪个场景下不给提示?
这也是一个很好的问题。
举个删除单条历史记录的例子,如果历史记录与用户其他信息无耦合,在删除一条时,页面里明显消失了该条记录,这已经是一个很明显的提示了,这时候就不需要再弹Toast告知了。
举个个性化推荐的例子,由于每条数据都和其他数据耦合在一起,如果用户删除一条数据时,他的目的不仅仅是删除这条数据,还有对于这类数据不感兴趣,虽然页面里明显消失了该条数据,但也需要告知用户再也不推荐类似消息了。
举个取消关注的例子,用户是对该内容源不感兴趣才确认取消关注的,但很多应用都觉得用户好像不知道取消关注后再也收不到相关内容源了,一定要用对话框告诉用户“取消关注后就再也收不到相关内容”,简直加大了用户取消关注的阻力(这就是产品经理希望的)。可以尝试用snackbar的形式,当用户取消关注后,弹出一条snackbar,告诉用户“再也不关注该内容源”,后面增加一个撤销。当用户真的是误操作时,他可以选取撤销重新添加该内容源,不是的话,也减少了用户再次确认的步骤,体验上比对话框形式好很多。
提示很简单,但如何使用和设计起来还真的有点难度,希望看完后对大家以后使用提示时有所帮助。
猜你喜欢
联络方式:
电话:18905275581
邮箱:1700970777@qq.com



-

网站建设前后需要注意什么事项
做一个网站是一件非常不容易的事情,因此许多人在网站建设前后,都会对于工作中的事情显得非常的小心,而一些大型的企业为了做好网站建设的工作,往往都会在每天早上或者每周的早上开会,对网站建设中的问题进行一一的处理,下面给大家讲讲网站建设前后需...
-

网站主页设计有哪些内容
网站主页设计包含哪些内容,网站设计是分为多个部分的,主页的设计是很重要的一个内容,而我们是在整个的设计时,到底是需要包含的内容都有哪些的? 一:导航条 在网站的设计时,主页...
-

如何增加网页设计的美感
随着时代的发展,互联网的普及,越来越多的人通过网站建设来宣传推广公司产品。网站开发的重中之重便是网页设计。我们经常会浏览到一些他人的一些网页漂亮且精巧,而轮到自己设计时却发现很多问题,如何使网页设计美观且功能性更强呢? ...
-

ERP管理系统的好处有哪些
1、进步作业效率,让ERP系统替代人工完结传统作业中大量的繁琐业务,下降职工的作业量与繁琐度,下降企业运营人工成本; 2、提高办理效能,让ERP系统帮忙办理者轻松完成对作业的全过程掌控; 3、下降运营损耗,运营损耗...
-

网站需要持续更新的目的
无论是什么网站,特别是新做的网站,都需要持续更新文章,这样网站才会被搜索引擎收录,有较好的排名。而有的网站建设完成后,就放着不管了,这样的网站,搜索引擎的收录量就很少。 1.为了网站被收录 ...
