5 个图片标注技巧,让你的文章配图更精美
在博客写作过程中经常被问到文章中软件截图和图示的问题,很多人关心使用了那些软件,怎么才能制作出类似效果的。要回答这个问题,需要一些对软件工具的了解,还有可以参照的范例,后就是在效果和效率之间做出的平衡。
对于设计师而言,用 Photoshop、Sketch 这样的专业软件,没有什么效果是做不出来的,但是在商务应用环境中,很多时候我们缺乏设计方面的专业知识,另外也只是希望能更快更好的完成文档,所以既要简单好用还要追求效率。
除了适当的图片编辑工具以外,好的图示还和基本构图、主题表现这些要素密切相关,有点像我们拿手机拍照,拍的好看主要来自于人的判断力而其次才是硬件配置上的物理条件。应用软件截图往往因为直接的目的性导致很多时候我们忽略了它也是图片,同样需要考虑构图和主题的突出,如果只是简单的放在那里可能效果并不好。
图示是由图片和标注共同组成的,简单的图示只要做到清晰和明确就可以,主题就是你想展现的内容,稍微复杂一些的图示需要一些布局和排版的知识,如果要达到更好的视觉效果,还要考虑图片和标注的景深和层次、色彩的搭配、图片的大小、内容的拼合等问题。
从简单到复杂有时候是思考深度的问题,有时候是使用工具数量的问题,但是重要的是认识的问题,只有你想让它变的更好才能在琢磨中把看到的变成自己的。
软件环境
在图示创作的场景中主要用到的软件有:Snagit(截图)、OmniGraffle(标注)、Curio(组织)、Icons8(图标元素),系统自带的「预览」、Keynote 在很多场景中使用起来也很方便,例如,在处理部分放大镜效果时「预览」自带的工具就很方便,Keynote 用来组织多张图片并进行简单标注时也能发挥其作用。
选择 Snagit 作为主要的截图软件,主要的原因有两个,一个是 Snagit 自带的标注图示丰富,能在截图后完成很多标注行为,像数字编号、箭头、高亮等等;另一个原因是 Snagit 支持图层模式的编辑,自有的存储格式能完整的保留元素的图层信息,如果不满意导出的图示的效果可以随时回到软件中编辑。
OmniGraffle 在绘图上的强大就不用赘述了,对于图示创作的需求而言,便捷的地方有几点:支持图片的直接拖拽、可以自由伸展的画布、能仅导出选中对象为图片、模具、线型丰富、有灵活的图片蒙版等等。图示的主体是图片和标注,不过有时候还是会用到一些绘图的元素需要在 OmniGraffle 中绘制。
Curio 在图片标注和整理上有它独到的地方,支持图片的拖拽,自带截图、自由伸展的画布,包含线条、箭头、形状等基本的绘图工具,支持单页的导出。与 OmniGraffle 相比虽然绘图上没有OmniGraffle 专业,但在组织内容和想法的整理上 Curio 更灵活。
标注的几种类型
从范例中学习借鉴图示标注是一个比较有效的方式,结合不同的场景和需求,这里将标注分为五种基本模式来介绍:指向线条、编号、便签、突出和放大、场景。
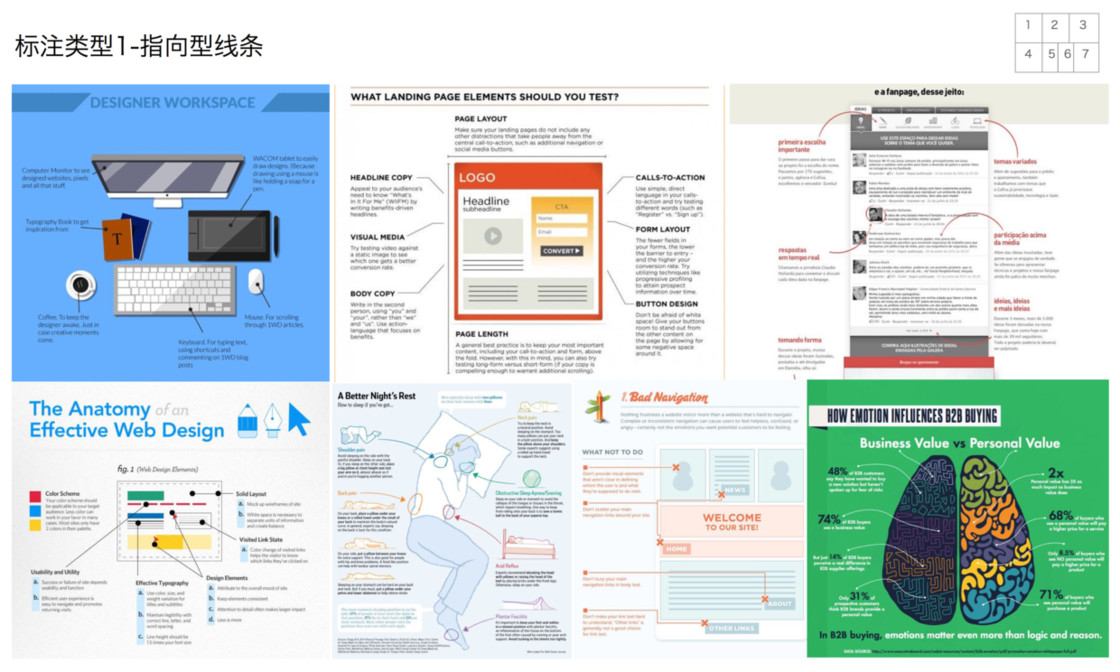
指向型线条
图示标注中指向型线条的标注形式是使用普遍的,通常使用带端点的线条来连接说明点和注释文字。

箭头一般用在流程图这种顺序流的图示中,说明性质的图示指向选择用圆点更合适。线型(直线、折线、曲线)的选择上有具体对象点的一般选择直线或曲线来连接,没有具体指向点的选用折线(图例2)。
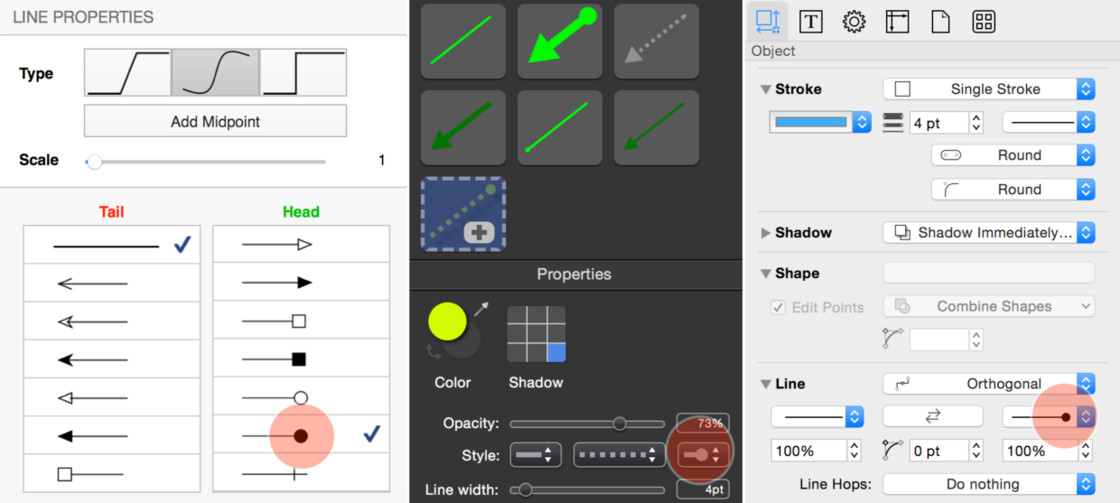
OmniGraffle 中绘制连接线的优势在于各种线型的线条会随对象的移动自动延展,这一点上截图软件里是做不到的。OmniGraffle 中和线条绘制有关的几个关键点有:线条的端点形状(Object-Line)、对象的磁极点(Properties-Connections-Other objects)。

更适用指向性线条模式的图示环境:
图片本身比较小,需要说明的元素较多
注释和内容的联系比较紧密,要兼顾就近参考
不想破环图片本身的完整性
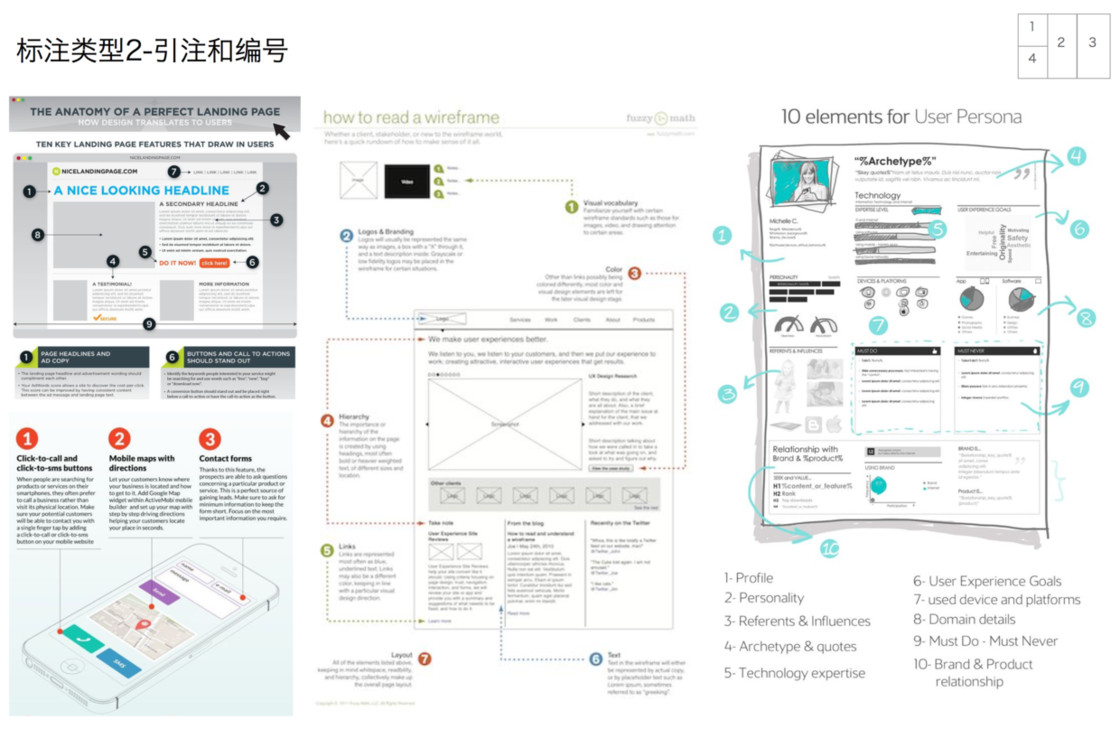
编号
软件界面布局、网页整体这种图片本身比较大的图示说明中,采用编号模式会更清晰合理。在说明点添加编号数字,在其他更「宽敞」的地方罗列说明文字。另外,编号模式还适用于包含步骤逻辑的图示说明。

编号的方式在内容引用和补充说明时很方便,但是也容易形成说明点和内容的割裂,实际运用中更多采用的形式是编号+简短文字来标注,然后和文章的展开说明相组合。
Snagit 中提供了多种配色的编号图标可以直接拖拽到截图中,而且数字编号可以自动累加计数,这个小的特性在连续添加多个编号的标注中很方便。OmniGraffle 中要添加编号麻烦一点,需要绘制圆圈形状(按住⇧键绘制正圆)然后双击添加数字文本。
更适用编号模式的图示环境:
图片本身较大,需要说明的元素较多
说明点之间存在先后顺序关系
需要和展开的内容介绍形成对应关系
要说明的内容比较多,需要独立展开
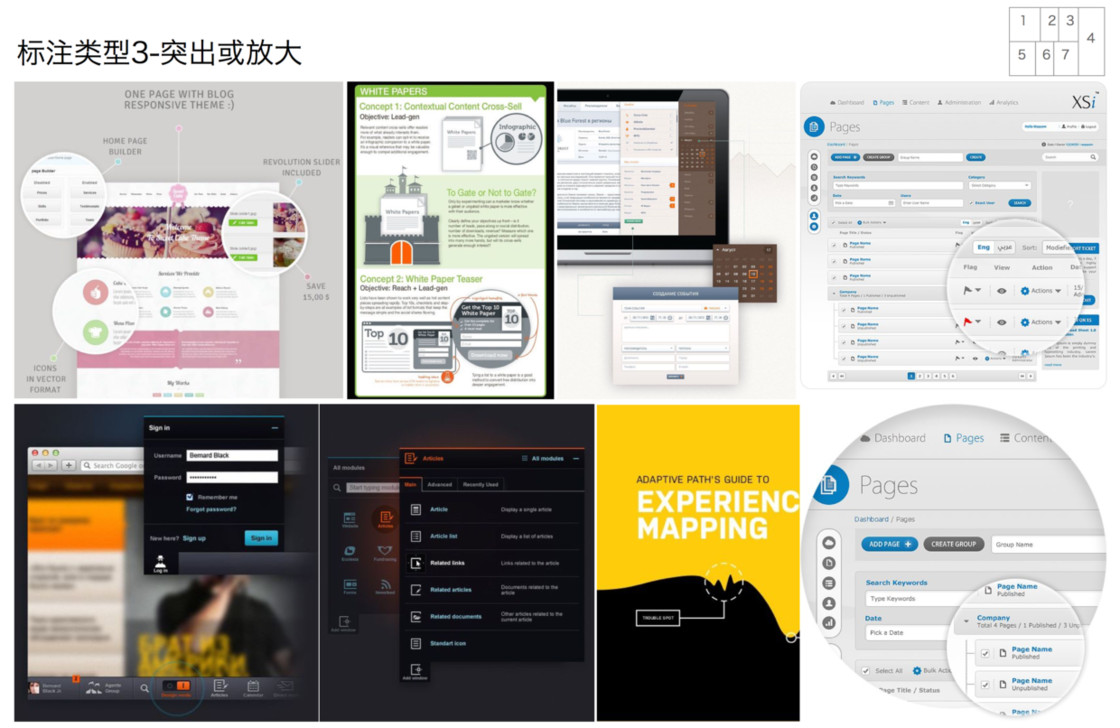
突出和放大
为了更清楚的说明图示中的某个点通常采用的方式有两种,突出显示或者放大。

突出显示适合于展现某个弹出菜单项、具体的设置窗口(图例中的3、5、6),突出显示的另一种表现手法就是圈选标注,例如图例7中希望用户的关注的某个点。细节和比较具体的点需要说明时采用放大镜方式比较合适,通常的表现形式中既有基于图片的局部放大,也可以不需要背景只放大的某个部分。
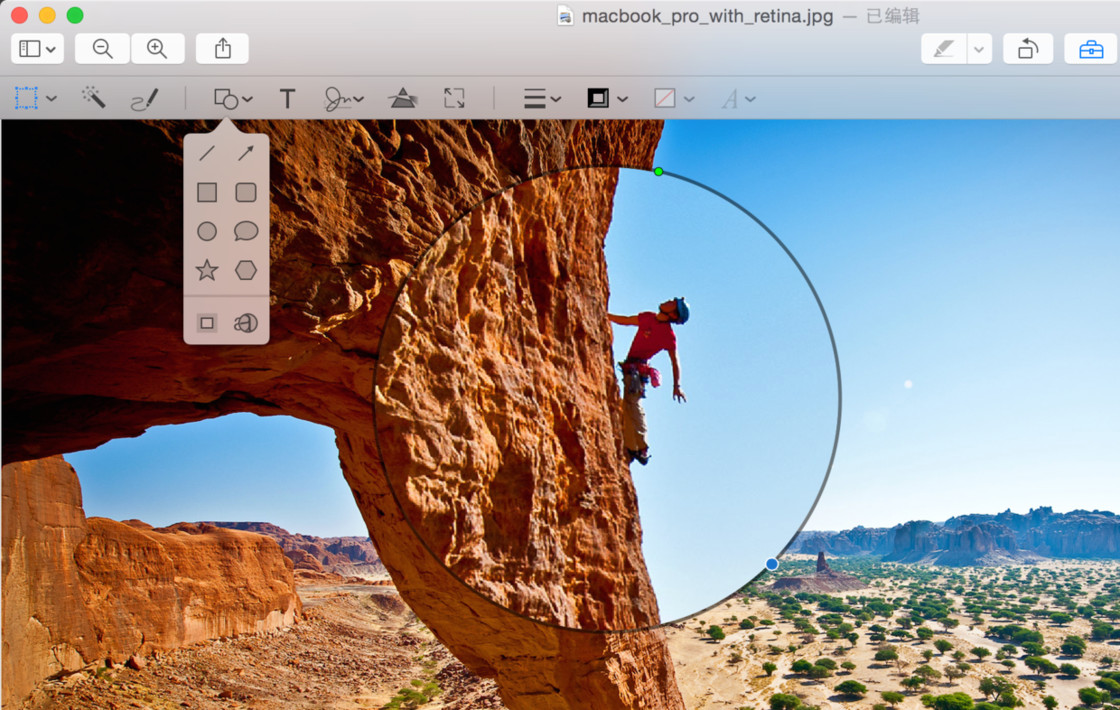
Snagit 中要表现放大效果只需要用圆圈套索选中后复制粘贴并调整粘贴图片的大小即可,不过这种方式没办法设置放大部分的边框和阴影,比较简陋。「预览」程序中有专门的放大效果设置,由工具栏选择放大镜,绿点调节放大倍率,蓝点调节放大区域。

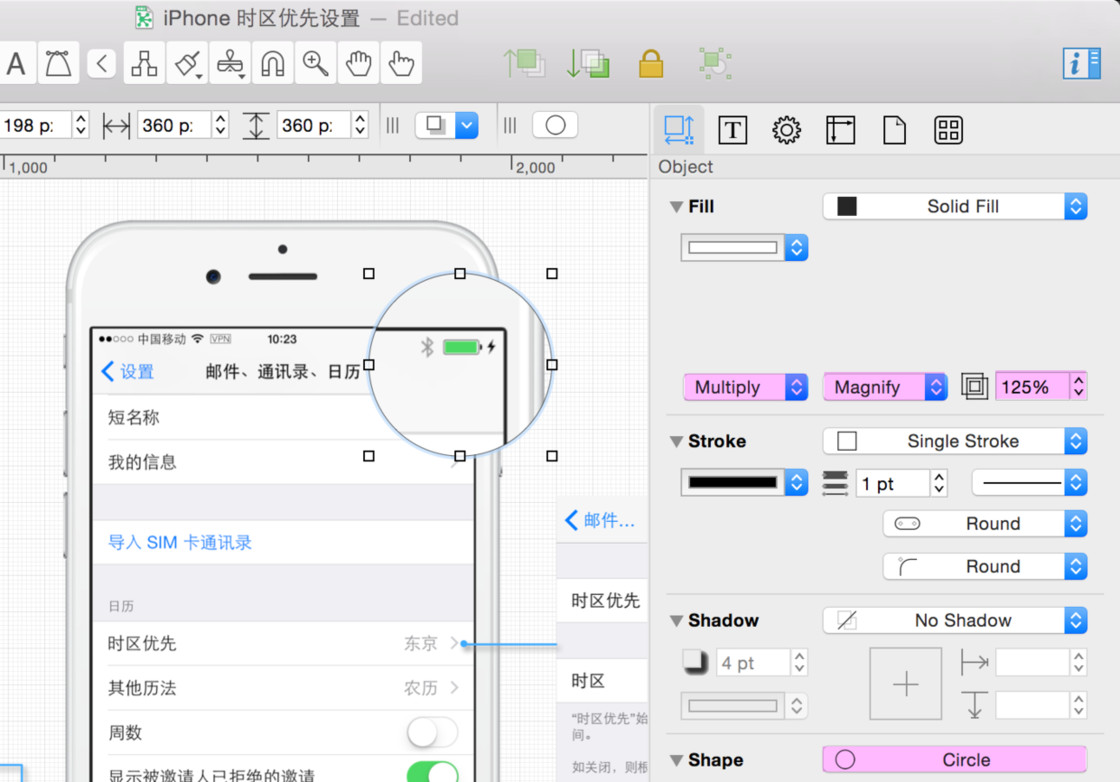
OmniGraffle 中设置放大效果灵活,有更多可供调节的参数。具体步骤:首先绘制一个圆形,然后设置圆形的图层叠加特性(Object-Fill-Multiply)为透明,选择填充的效果(Object-Fill-Magnify)为放大,后设置放大倍率即可。圆形形状可以随意的移动位置、设置外框线条的大小、颜色甚至阴影(Object-Shadow)。

便签型
便签块形态的标注主要适用于说明文字较多,需要重点表达说明文字本身的情况。另外在比较大的截图内部写说明文字的时候也可以采用这种形式来区别说明文字和截图上自带的文字内容。

给说明设置和图片本身差别比较明显的颜色填充是便签型标注的一个特点,便签型的说明文本块既可以通过连线指向到图片中的说明点,也可以独立的存在,例如软件截图中可以用便签文本块来注明截图是偏好设置的界面还是某个菜单等等。
简单的文本框形态的说明在Snagit、OmniGraffle 中操作都能方便,Curio 中甚至可以插入能折叠的便签型笔记文本(带标题的文本块)。
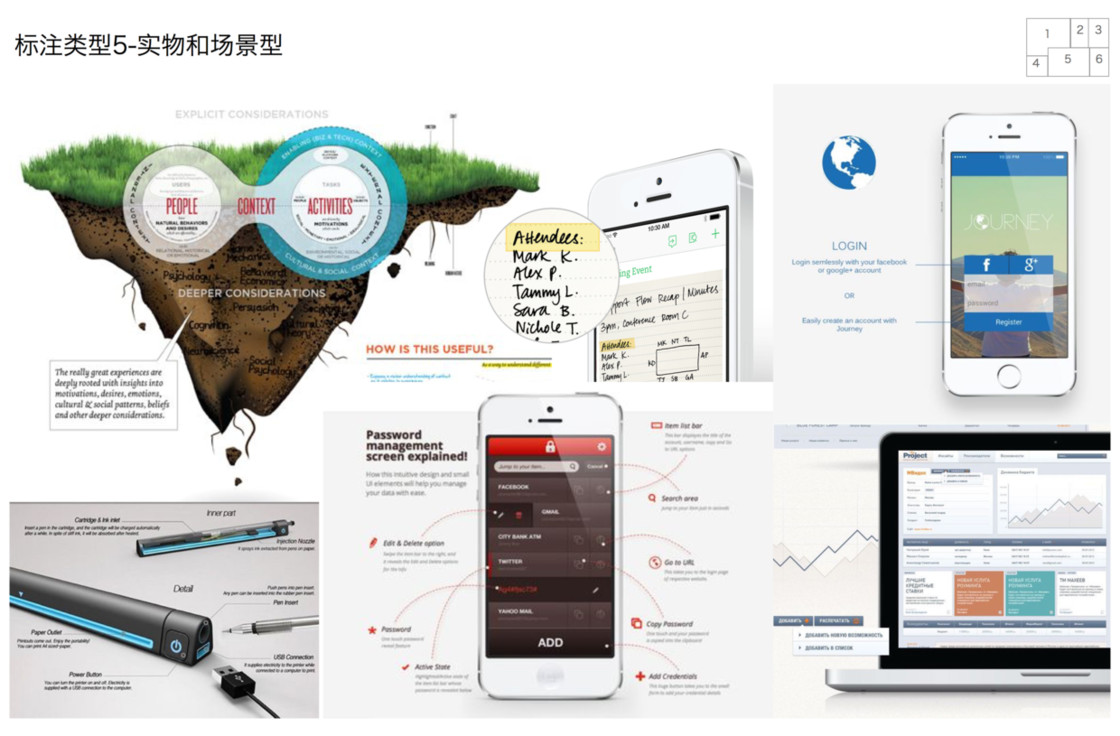
实物和场景型
图示中使用实景、产品会获得更生动的图示效果,给单纯的软件截图加上设备外壳也能获得更好的场景感。

实物或场景的图片素材,如图例中的1、4一类的图片需要借助图像编辑软件(Pixelmator)来去除背景,后保存成支持透明的 PNG 格式导入到 OmniGraffle 或者 Snagit 中进一步加工。
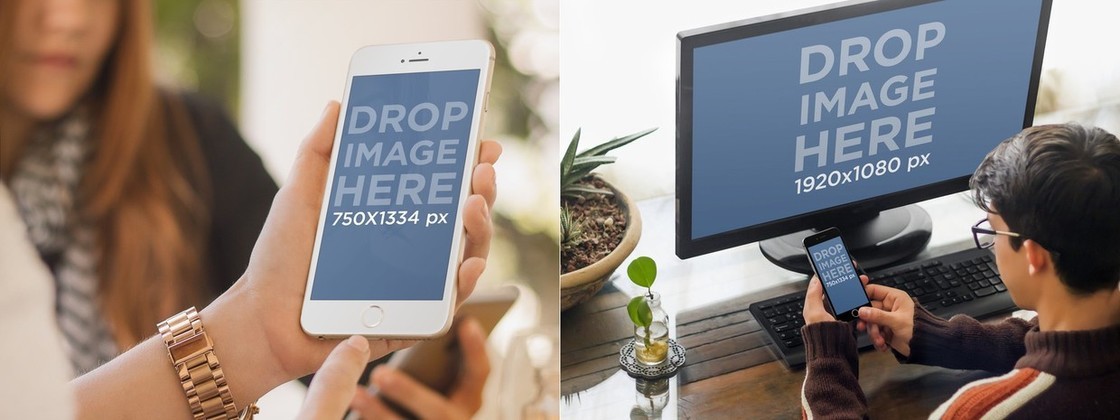
给软件截图添加设备外壳就要简单的多,可以借助专门的软件或者网站来快速实现,例如 iPhone 里的软件 Screenshot Maker Pro,Mac 环境下的收费软件 Promotee,还有免费的基于 Web 页面的加壳服务:iphone-screenshot、mockuphone.com,以及收费的 PlaceIt 网站,PlaceIt 的独特之处在于并不仅限于把图片放入设备中,它还提供了在不同的情景中展示设备的选择,比如某个人的工作台或者一个拿着手机的手。

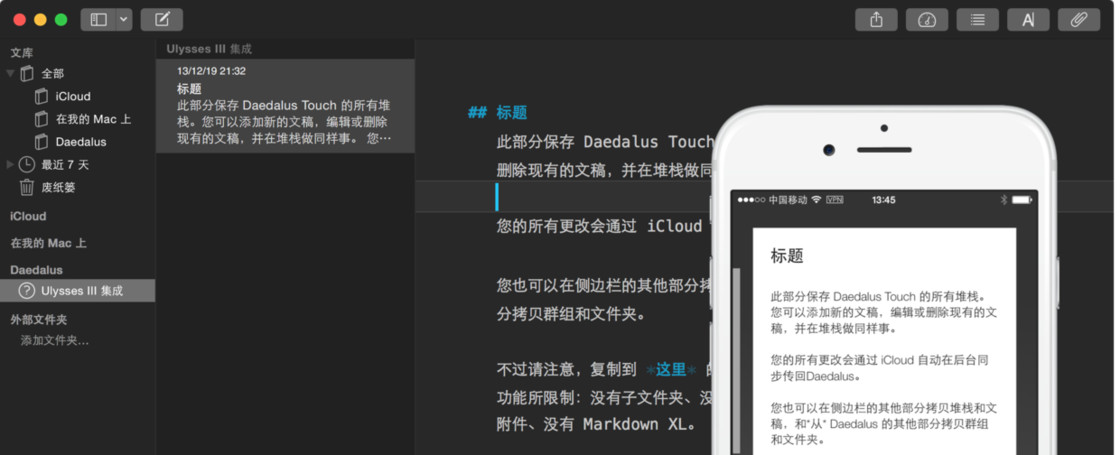
因为加壳后获得的 PNG 图片背景是透明的,所以借助 Snagit、OmniGraffle 自己也可以拼合出一些更符合自己要求的场景图示结果。例如下面的这张 Ulysses 和 Daedalus 同步的截图,首先是在手机里截取的 Daedalus 软件界面,然后传到 Mac 上用 Promotee 导出成有 iPhone 6外壳的图片,后在 Snagit 中插入到另一张桌面软件截图中,调整了一下输出的图片高度,导出成终的样子。

猜你喜欢
联络方式:
电话:18905275581
邮箱:1700970777@qq.com



-

制作企业网站需要了解哪些问题
一、企业建立网站的需求什么?比如,你的网站面对的群体是哪些,追求刺激娱乐的网民、大学生、白领、还是其他类型的人,他们的共同特征和共同爱好是什么,这个用户群体的市场有多大,是否可持续发展,网站提供的信息是不是网民现在需要的信息,是不是...
-

去掉这些不良设计使网站更无瑕-扬州网站设计
网站,对于任何一家在互联网时代打拼的企业来说,作为品牌输出的重要平台,有着很重要的意义和作用。然而,在我们所常见的大多数企业的官网当中,有的已经运营了很久或者正在建设当中,或多或少都会有一些不良设计,如果没有給予足够重视的话,可能会严重影响到网站的用户体验。 ...
-

粗野主义:冉冉升起的网站设计新趋势
前面我们谈过网站设计的一些潮流趋势,比如极简主义、卡片式设计、分屏式设计等等,这些设计风格都强调网站的整洁大方、清晰的线条、明了的层次机构以及精心炮制的细节等。很多人认为这样的网站才是美观的,但关于美的标准并不是一个的,小飞发现近有一些网站看上去很粗...
-

后台设计:掌握7个实用的方法,告别冗长的后台
作者结合自身工作经验分享了在后台设计中几个较为实用的方法,想必能够给你带来些帮助。 由于团队设计氛围比较浓郁,几款产品的后台设计原型,也都经由交互设计师在用户体验上进行了优化。 B端后...
-

影响App开发费用的因素
1、移动终端分类 首先,要注意APP的移动终端,不同于小程序的适应性,APP的运用受制于安卓或者IOS的限制。企业可以选择在安卓系统和IOS系统二选一,也可以二者都选择。 2、根据功能划分 其次,根据客户...
